視頻網站貼片廣告交互設計對用戶廣告態度的影響
發布時間:2021-03-30瀏覽次數:0
摘 要
智能廣告的核心是人性化,用戶對廣告的交互性感知是實現人性化的重要手段。本研究從交互性的六個維度出發,探索了視頻網站貼片廣告的三種交互設計:貼片廣告是否存在用戶控制按鈕、廣告內容與視頻正片內容的相關性、是否具備彈幕功能對用戶交互性感知及廣告態度的影響及其之間的關系。結果表明,交互性感知在自變量 ( 交互設計 )與因變量 ( 用戶廣告態度 )之間起中介作用,但僅有貼片廣告內容與視頻正片內容相關的設計會使用戶的廣告態度更加積極。
關鍵詞
貼片廣告;交互性感知;廣告態度
智能廣告是以大數據、人工智能等技術為支撐的新型廣告形態,通過對互聯網用戶的行為進行分析,實現廣告的精準有效投放。智能廣告具能讓用戶感受到明顯的親和力,這種親和力來自用戶感知到的交互性,因此互聯網廣告的交互性一直是重要研究領域。
視頻網站貼片廣告是指出現在視頻網站視頻播放界面,以視頻、圖片等方式短時間內將品牌和產品信息傳達給目標消費者的廣告方式。艾瑞咨詢數據表明,中國網絡視頻廣告收入迅速增長,2013 年不足 100 億元,2017 年已接近 500 億元,年均增長率基本保持在 40%以上,其中貼片廣告收入占比達到四分之三以上。
貼片廣告帶來的副作用是用戶從抵觸到慢慢接受后,逐漸對它麻木。廣告主和視頻網站若要避免這種負面影響,需要對廣告的智能交互設計更加謹慎,應該從使用視頻網站的心理需求與規律出發,設計出交互性強的廣告方式,使用戶可以自主選擇想要的信息與體驗,避免用簡單粗暴的方式隨時隨地打斷用戶以期獲得其注意力。
正 文
1.文獻綜述
1.1 交互性定義
隨著互聯網技術的飛速發展及新興媒介形態的不斷出現,“交互”一詞越來越頻繁地出現在計算機科學、信息科學、市場營銷、廣告等與新媒體密切相關的領域中。與“互動”這種主要指代人與人之間的雙向人際傳播活動不同,“交互”在互聯網語境下更側重于指代人與機器或廣義的人造系統之間的傳播活動。
“ 交 互” 一 詞 在 學 界 仍 然 沒 有 公 認 的 明 確 定 義。McMillan 和Hwang (2002) 認為可以根據學者對過程、感知、特征及組合方法等不同角度的關注來對“交互性”的眾多定義分類。在關注過程方面,學者認為交互式受眾類似于反應和互換的活動,如 Cho 和 Leckenby(1999) 認為交互性是受眾通過與廣告信息和廣告主互動、積極參與廣告信息處理的程度。在關注特征方面,學者傾向于認為具備某些特征或功能的媒介便是具備交互性的媒介,如McMillan(2000) 認為要判斷一個網站是否具有交互性需要看這個網站是否具備聊天室、電子郵件、評論、游戲等功能,因為這些功能和特征可以讓用戶與網站進行雙向交流及對傳播過程進行把握。這類定義多見于互聯網早期,后來許多學者認為僅僅從具備哪些功能或分析其過程是無法定義交互性的。市場營銷、傳播、廣告等領域的學者將側重點放在感知層面,如整合營銷傳播學者 Schumann、Artis和 Rivera (2001) 提出,消費者感知并選擇互動,媒介的功能只是促進互動。Liu 和 Shrum(2002)在綜合各角度的交互性定義后,對交互性做出如下闡釋:交互性是指兩個或多個交互方可以相互作用于傳播媒介、信息的程度,
以及因此而產生的影響同步的程度。本文采用此定義。
1.2 交互性維度劃分及其感知測量
1.2.1 交互性維度劃分
交互性被普遍認為是一個多維構造,McMillan 和Hwang (2002) 認為傳播方向、用戶控制、時間是構成交互性的三要素,其中傳播方向包含用戶反應和交換的概念,用戶控制包括諸如參與、內容搜索之類的功能,以及時間包含諸如及時反饋和獲得反饋的時間之類的問題。而Gao,Rau 和 Salvendy (2009) 在總結前人互聯網交互性研究及媒介技術發展的基礎上提出了六維結構:
(1)用戶控制,指的是用戶所能感受到的對交互體驗的控制程度,這種控制可以是對信息的內容、時間和順序等的選擇。
(2)雙向傳播,指的是傳播雙方可進行互相溝通即用戶可對接收到的信息進行反饋,且序列中的信息應互相關聯。
(3)同步性,指的是信息傳播速度以及用戶可以處理信息的速度。反應越快,用戶受到的阻礙及抑制越少,感受到的交互性就越大。
(4)聯結性,指的是所提供的信息與特定環境之外的信息及產品相關更多資源的聯系感,如現實世界的活動等。
(5)趣味性,提供有趣的內容可以吸引用戶并鼓勵其參與其中,與其他維度強調兩個或更多個體之間的交流互動不同,趣味性強調用戶自身的內部交流,因為有趣的內容或系統可以激發用戶內心愉悅感。
(6)人際傳播,指的是媒介或系統可以促進人際交流的程度或其與人際交流相類似的程度。人際交流長期以來被定義為理想傳播模型或雙向交流的標準。如果媒介或系統構建的交流溝通模式越像或越接近人與人之間的交流,體現某些人與人交流的特征,則可以提高用戶對交互性的感知程度。
與前人相比,六維度構造更全面,本研究沿用這一劃分方式。
1.2.2 交互性感知的測量
Wu(1999) 嘗試開發網站的交互性感知量表,將交互性定義為“用戶在訪問網站時的一種心理狀態”,包含感知控制、感知響應、感知個性化三個維度,感知個性化維度指的是用戶感知和得到的回應與其個人相關的程度。Liu和 Shrum(2002)將交互性定義為“兩個或多個交流方可以相互作用于傳播媒介、信息的程度以及因此而產生的影響同步的程度”,以雙向傳播、同步性、主動控制三個維度為基礎開發量表。McMillan 和 Hwang (2002) 以傳播方向、用戶控制、時間三個維度開發量表。Johnson,Kumar 和 Bruner(2006)指出,交互性的三個維度是響應性、響應速度和非語言信息。響應性被定義為“通信中的響應被認為適當且相關的程度”。響應速度定義為“對通信事件的響應被認為是立即或無延遲的程度”。最后,非語言信息被定義為“使用多個渠道進行信息交流”。但與其他學者對交互性的定義及維度的劃分不同之處是,他們認為用戶控制不是交互性的維度,因為它只適用于有中介形式的交互(如網站),不能推廣到非中介情境中的交互。Gao(2006) 最終開發出六個維度的量表。
1.3 交互性感知程度與廣告態度之間的關系
多數研究支持在感知到更多交互性的情況下,用戶會對正在交互的對象產生更積極的態度。Liu 和 Shrum(2002)認為交互性與所感受到的可控性或控制感相關聯,而可控性或控制感被認為是一種理想的心理狀態。人們發現控制感可以導致自我效能感增強,使感受到的壓力減少,滿意度更高。與之相反的是,缺乏控制感會更容易使人產生壓力并降低感知能力。這意味著,通過讓用戶主動控制他們的交互體驗,感知到更多交互性,可以增強用戶的自我效能感并帶來更高滿意度。此外,高度交互的體驗意味著能夠快速響應用戶的行為和要求,將用戶視為溝通的積極參與者,并確保他們的意見得到傾聽,這減少了等待和被公司操縱的相關挫敗感,產生更令人滿意的傳播體驗。交互性的感知程度越高,用戶對所使用網站的態度越積極。
本文所要研究的交互性感知程度與廣告態度的關系在前人的研究中少有涉及。Cho(2004)發現更高程度的交互性感知可以增加用戶的品牌好感度和購買欲望,但 Liu和Shrum(2002)發現,交互性感知程度越高用戶態度越積極并不是在任何情況下都成立,它受到用戶個人特質和情境因素的影響。用戶使用互聯網是為達到特定目的,提供過多的用戶控制反而會分散用戶注意力;但用戶出于娛樂目的就可能會從較高程度的交互性體驗中獲得更多的滿足感。本文所要研究的視頻網站貼片廣告處于一種復雜情境,用戶接觸到貼片廣告時是以觀看視頻正片為目的,帶有強烈的目標導向,而觀看貼片廣告的過程是消磨時間的過程,對交互體驗有著不同需求,因而需要針對具體情境進行進一步探索,以準確把握在該情境下交互性感知程度與廣告態度之間的關系。
2.研究假設
本研究將基于交互性的六個維度,從用戶控制選項、廣告內容與視頻正片內容的相關性、廣告互動形式(彈幕)三個方面探索增強視頻網站貼片廣告交互性感知程度的方式。
2.1 用戶控制
研究者一般采用兩種方式對這一維度進行操控:一種是讓實驗參與者在通過媒介獲取信息的過程中 , 自主選擇路徑和信息獲取順序來增強用戶控制;一種是通過提供更多或更少可點擊鏈接按鈕或區域來操控用戶控制程度。采用第二種方式對用戶控制程度進行操控的研究取得顯著性差 異,Sundar,Kalyanaraman 和 Brown(2003) 在針對競選網站的交互性感知及用戶對競選人的態度的研究中發現,相比無任何鏈接按鈕,增加一個“更多信息”的鏈接按鈕可以增強用戶感知到的交互性,并使用戶對該網頁所展示的競選者的態度更加積極正面。但如果頁面中出現“分層”鏈接按鈕,即第二個鏈接按鈕只有在點擊了第一個鏈接按鈕后才能看到,那么雖然鏈接按鈕數量增加使用戶感知到的交互性增強,用戶對該網頁所展示的競選者態度卻會變得更加消極,這是由于在沒有獲得更多信息、更多實際好處的情況下,導航至更多層信息需要付出額外努力。Coyle 和Thorson (2001) 發現,提供更多(5~10 個)可點擊區域的網頁比提供更少(1~2 個)可點擊區域的網頁更能提高網頁的交互性水平。Gao(2009)也發現提供更多用戶控制按鈕的手機信息廣告,比提供更少或沒有用戶控制按鈕的手機信息廣告更能增強用戶感知到的交互性,交互性感知程度隨著用戶控制按鈕的增加而增加(0~3 個),且交互性的感知程度與被試對手機廣告的態度正相關。本文所要研究的視頻網站貼片廣告,雖然從形式上仍是文本、畫面、聲音等元素的結合,但由于置放于互聯網平臺,便有了更多可操作、控制的可能和選擇。人們可以像瀏覽網站時那樣點擊廣告上出現的各種功能按鈕,從而對廣告進行暫停、跳過或鏈接到更多內容等控制,并得到即時甚至是瞬時響應。
2.2 廣告內容與視頻正片內容的相關性
隨著互聯網網站的細分化,廣告主除了關注特定網站用戶的人口統計特征外,更關注用戶使用特定網站的目的,嘗試以交互性更強的方式設計廣告。以視頻網站為例,用戶使用視頻網站主要是為了觀看某類視頻,如特定影視劇、綜藝節目等,而廣告主也嘗試在自身的廣告內容與用戶關注的視頻內容間建立某種聯系,如為特定熱門電視劇定制專屬廣告等,使廣告內容與視頻內容相關,在盡量不破壞用戶體驗流暢度的前提下傳播營銷內容。
2.3 彈幕
在當今互聯網語境下,“彈幕”指代的是在互聯網上觀看視頻時,視頻播放界面中從右到左像子彈一樣彈出并滑過屏幕的評論性字幕。“彈幕”在我國的日漸流行主要得益于以下幾個特點:
(1)觀看和發表彈幕能產生實時互動感,接近人際傳播
雖然不同用戶發出針對視頻中不同時間節點的內容的評論,但針對這一時間節點的彈幕評論同時出現,可以給人一種在參與評論時同其他人一起即時討論的感覺。在傳播學領域,人際傳播一直被視為交互式傳播的理想類型或標準。
(2)彈幕具有針對性,與更多相關信息產生連接
彈幕往往是用戶針對視頻中的任意一點(這一點可以是視頻的內容情節、角色的一句臺詞或一個動作、背景中出現的人物或景色等等)所發表的評論。與過去常見的視頻評論不同,彈幕大部分是針對細節的評論或感想,而非整個視頻內容。這使得彈幕可以挖掘出視頻中細致入微或不易覺察的“點”,為其他用戶傳遞更多關于視頻表現內容之外的信息。此外,還經常能見到有些“熱心網友”喜歡利用彈幕進行“科普”,如在歷史影視劇或古裝影視劇中為其他網友提供歷史背景知識等信息。從這個角度來看,彈幕并非互聯網科技時代的新鮮事物,它的性質類似于我們在讀紙質書時所看到的注釋——為原內容作“批注”,只不過原內容并非文本而是動態畫面。
(3)在原內容基礎上進行再創作,往往具有較強的趣味性
彈幕往往針對視頻中的“笑點”“槽點”“萌點”或是“高潮”而發出,還有許多對看似平常的畫面或情節進行“惡搞”或添加某些內容,從而創造出“笑點”。彈幕的很多娛樂效果是視頻受眾自主添加的,在這個過程中,彈幕發表者從自身的情感需求出發,重新整合了自身的意見信息,自主選擇發布時間,從而達成其自身認為的最佳傳播效果。
Liu(2017)發現彈幕系統在媒介中的使用可以顯著增強用戶所感知到的交互性,且這會增加用戶的即時分享和繼續使用的意圖。Djamasbi(2016)發現,與傳統的視頻廣告相比,添加彈幕可以提高用戶對廣告的興趣和關注度。
3.實驗一
3.1 實驗材料
在 Gao 等(2009)針對手機廣告的交互性感知相關實驗中發現,用戶對手機廣告的交互性感知程度隨著廣告界面中出現的用戶控制按鈕數量的增加而逐步提升:與 0 個、1個、2 個用戶控制按鈕相比,手機廣告中出現 3 個控制按鈕時用戶感知到的交互性最強。與此同時,Ariely(2000)的一項關于在線電子購物中用戶控制對信息處理的作用的研究表明,更多的用戶控制選項使交互性感知程度提升,這通常有助于更好地記憶與學習信息,但這并不意味著用戶控制可以無限制增加,因為在對信息處理的要求增加或者信息越來越多的情況下,更多的用戶控制選項反而會造成負面影響,讓用戶對信息的處理無從下手,交互的程度也隨之下降。基于此,本實驗在對比貼片廣告有無用戶控制按鈕的情況下,將提供給實驗組(有用戶控制)的用戶控制按鈕設置為 3 個,以期把戶控制按鈕的數量控制在盡可能理想的范圍內。
研究者請專業計算機技術人員設計編寫了模擬視頻網站相關網頁,為排除其他不必要元素的干擾,網頁內僅保留視頻播放界面。其中,控制組被試看到的貼片廣告界面中不包含任何用戶控制按鈕。實驗組被試看到的貼片廣告界面中含有收藏、了解詳情、跳過廣告三個用戶控制按鈕。收藏按鈕以實體五角星標志代表,將鼠標放置該標志上時會顯示“收藏該廣告”字樣,被試在點擊了該按鈕后,顯示字樣會變為“已收藏該廣告”;點擊“了解詳情”按鈕可進入貼片廣告中廣告主的官方網站——華為手機官方網站;“跳過廣告”按鈕在前 20 秒會同時顯示 20 秒倒計時,但在貼片廣告開始播放 20秒后該按鈕方能點擊,以保證被試有至少 20 秒的強制觀看廣告時間。
3.2 實驗程序
64 名廈門大學學生參加本次實驗,其中有效問卷 62 份。控制組 30 份,實驗組 32 份。男生 39 人,女生 23 人。程序如下:
(1)所有被試根據學號末位數單雙號隨機分配至控制組(觀看的貼片廣告中沒有任何可點擊的用戶控制按鈕)與實驗組(觀看的貼片廣告中含有 3 個可點擊的用戶控制按鈕);
(2)實驗開始前告知是在模擬視頻網站環境下觀看一則時長 1 分 20 秒的前貼片廣告和時長 2 分 20 秒的視頻正片,研究者對實驗過程中可能需要的電腦基本操作加以示范與說明;
(3)實驗開始,受試點擊指定網頁鏈接后進入模擬視頻網站界面,觀看網頁內的一則手機品牌貼片廣告和美食主題的視頻正片;
(4)在完成所有內容觀看后,每位受試被要求點擊網頁內指定按鈕進入問卷界面,填寫一份調查問卷,實驗期間不允許被試之間交流。
3.3 實驗測量
筆者對英文量表進行了翻譯并請英語專業人士進行回譯,且對部分條目的表達作了解釋與修正,以保證這些量表在實驗情境測量時的有效性。均采用李克特 7 點量表進行打分。
(1)中介變量——交互性感知
采用Gao(2006)關于手機廣告交互性感知的測量量表,包含 19項測題,涉及用戶控制、雙向傳播、同步性、聯結性、趣味性、人際傳播六個維度。
(2)因變量——廣告態度量表
問卷中關于廣告態度的測量采用 Torres 和 Sierra(2007)的量表,共6個題目。交互性感知量表信度為0.883,廣告態度量表信度為 0.951,交互性感知量表中題項的共同度都大于 0.4,廣告態度量表中題項的共同度都大于 0.7。
3.4 實驗結果
后測問卷檢驗用戶控制按鈕是否被發現。結果表明,暴露于具備用戶控制的貼片廣告的被試在題目中的得分,顯著高于暴露于無用戶控制的貼片廣告的被試(t=-15.358,p<0.001)。
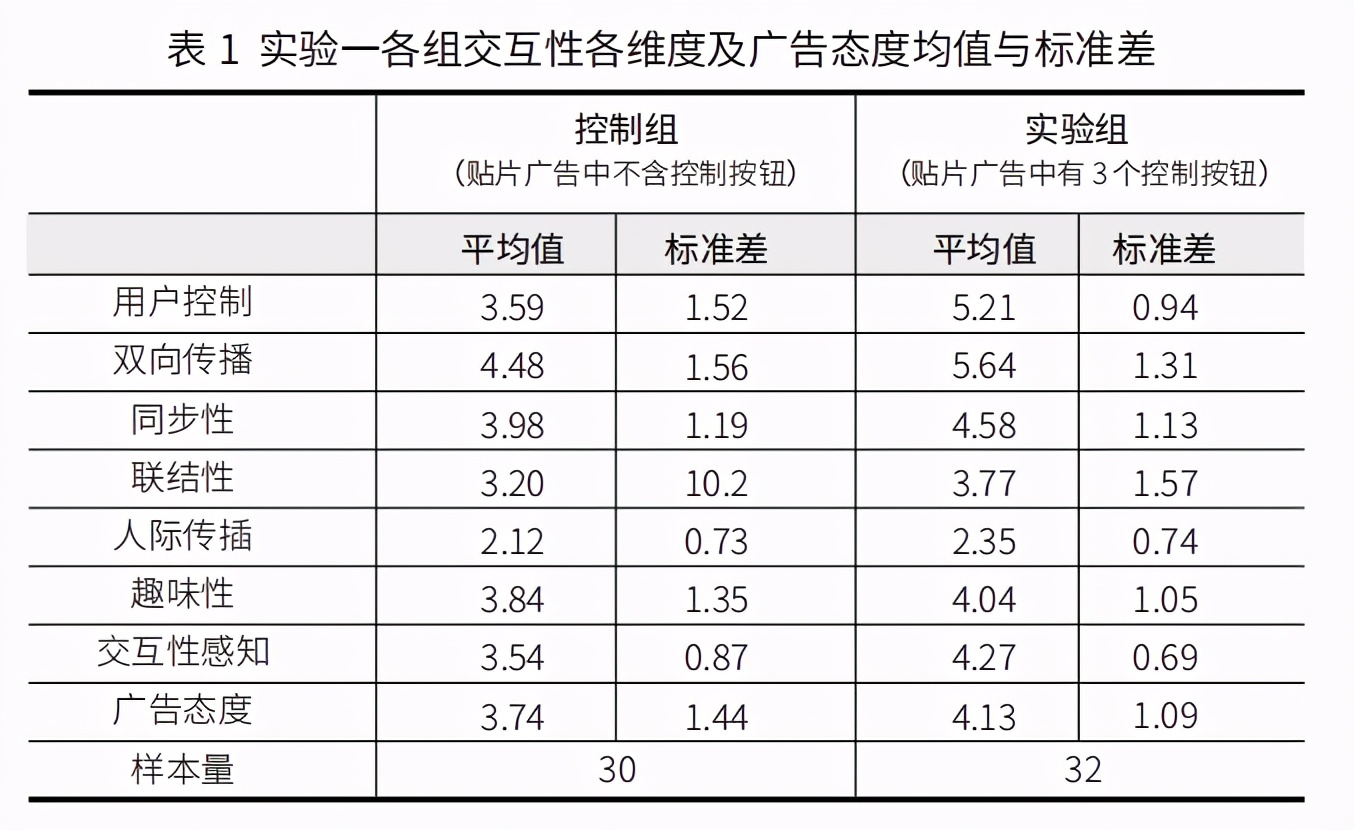
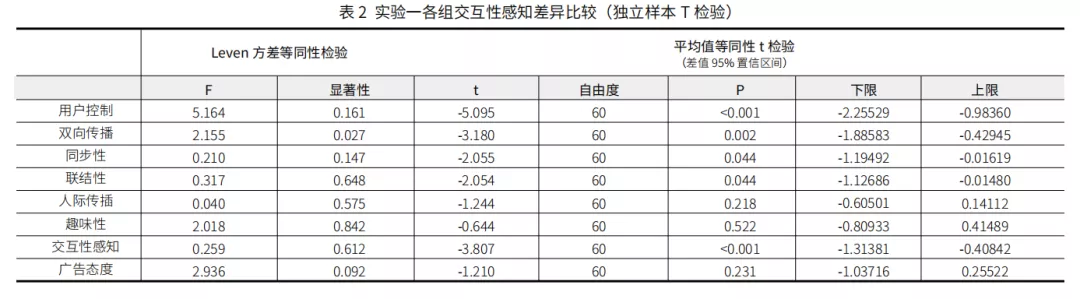
首先對實驗數據進行檢查確保其滿足正態分布和方差齊性,然后對兩組數據進行了描述性統計分析(如表1所示)。而后對兩組數據的用戶廣告態度和交互性感知進行了獨立樣本 T 檢驗(如表 2 所示)。結果表明,是否在視頻網站貼片廣告播放界面提供用戶控制按鈕,對用戶的廣告態度并未產生顯著影響(F=2.936,p=0.231),但對交互性感知程度產生了顯著影響(F=0.259,p<0.001),提供用戶控制按鈕使得用戶在觀看貼片廣告的過程中感知到了更強的交互性。
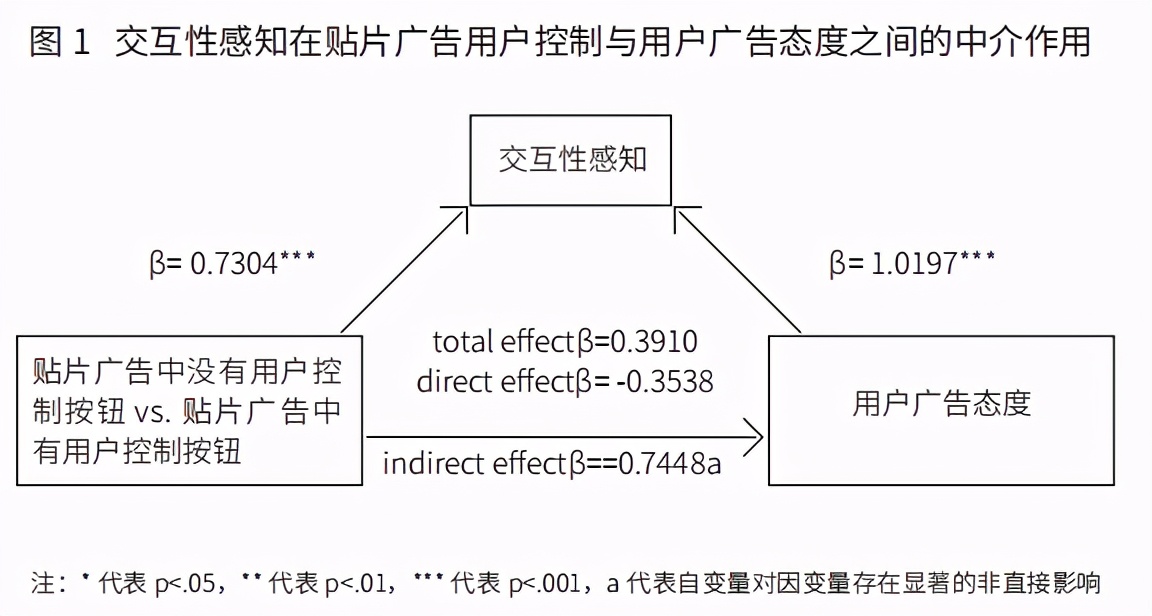
筆者采用 Preacher 和 Hayes 提出的 Bootstrap 方法進行中介效應檢驗。近幾年在心理學、消費者行為學等領域的國際頂級學術期刊發表的許多論文都使用這一方法。Bootstrap 檢驗法通過從樣本數據中重復抽樣,根據每次抽樣對直接效應和間接效應進行估計,從而對每個效應建立置信區間。此方法不以主效應顯著為前提,在不滿足正態分布情況下可以得出更加準確的檢驗結果。
用 SPSS 中的 Process 插件進行 Bootstrap 方法分析,在 95% 的置信區間,可得中介檢驗的結果為不包含 0,這表明交互性感知程度的中介效應顯著,且中介效應大小為0.7448。此外,對中介變量——交互性感知進行控制之后發現,自變量“貼片廣告是否提供用戶控制”對因變量“用戶廣告態度”影響不顯著,因此交互性感知在這對自變量和因變量中發揮了中介作用。
由此,可得出以下結論:H1-a:不成立。H1-b:成立。H1-c:成立。
4.實驗二
4.1 實驗材料
研究者請專業技術人員設計編寫了模擬視頻網站相關網頁,為排除其他不必要元素的干擾,網頁內僅保留視頻播放界面。兩組被試者觀看的皆為同一視頻正片——一段時長 2分 20秒的以制作冬陰功湯為主題的美食教學視頻。控制組觀看的視頻正片在開始播放后的第 30秒,于視頻播放界面的左下角出現一則網絡游戲貼片廣告,貼片廣告內容包括網絡游戲主角圖像及網絡游戲名稱,與視頻正片本身內容不存在相關性。實驗組觀看的視頻正片在開始播放后的第 30 秒,于視頻播放界面左正角出現一則電商廣告,廣告中包含各種食材的圖片以及“做冬陰功湯,上我買網,全球食材一站購”字樣,廣告內容呼應視頻正片主題“冬陰功湯”。兩組被試看到的貼片廣告均可點擊進入相應廣告品牌的官方網站。此外,兩組被試者看到的貼片廣告在前 30 秒會在左上角顯示倒計時,告知多少秒后可以關閉該廣告,30 秒后該位置變為關閉按鈕,即保證貼片廣告至少可以出現30 秒。
4.2 實驗程序和測量
75 名廈門大學學生參加本次實驗,其中有效問卷 64 份。控制組 31 份,實驗組 33 份。男生 29 人,女生 35 人。程序和測量同實驗一,不贅。
4.3 實驗結果
后測問卷檢驗用戶對貼片廣告內容與視頻正片內容是否存在相關性的態度,結果表明暴露于實驗組(貼片廣告內容與視頻正片內容相關)的被試在題目中的得分顯著高于暴露于無用戶控制的貼片廣告的被試(t=-6.582,p<0.001)。
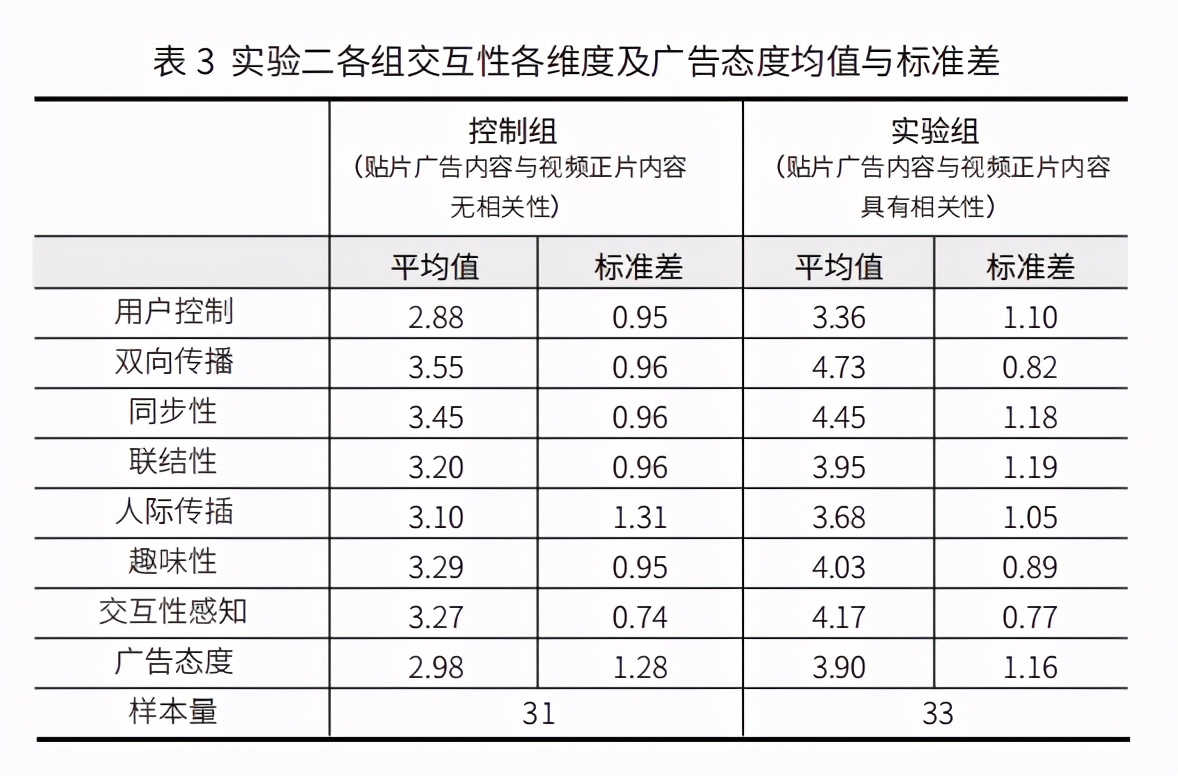
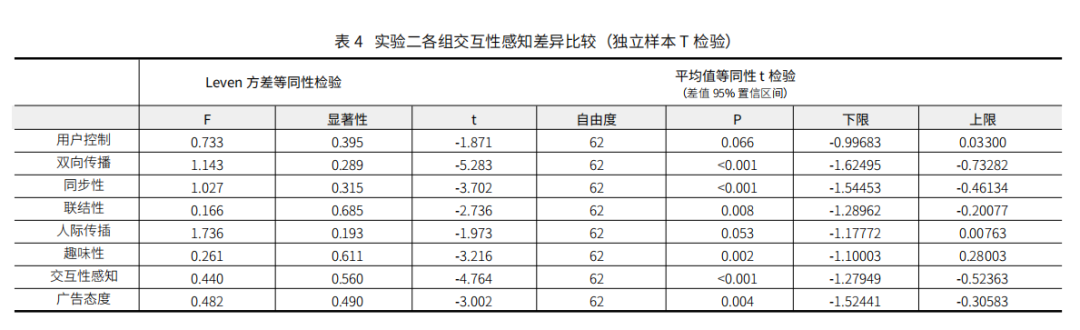
當被試暴露于貼片廣告內容與視頻正片內容有相關性的環境中時,對廣告的態度顯著高于被暴露于兩者內容不相關的環境(F=0.482,p<0.01),這說用戶對與視頻正片內容有相關性的貼片廣告態度更加積極。且實驗組被試的交互性感知程度顯著高于控制組(F=0.44,p<0.001),這表明,貼片廣告內容與視頻正片內容有相關性時用戶可以感知到更強的交互性(描述性統計分析見表 3、獨立樣本 T檢驗見表 4)。
Bootstrap 方法分析表明,在 95% 的置信區間,可得中介檢驗的結果為不包含 0,這表明交互性感知程度的中介效應顯著,且中介效應大小為 1.0341。除此以外,對中介變量——交互性感知進行控制后發現,自變量“貼片廣告內容與視頻正片內容的相關性”對因變量“用戶廣告態度”影響不顯著,因此交互性感知在自變量和因變量之間發揮了完全中介作用(圖 2)。
由此,可得出以下結論:H2-a:成立。H2-b:成立。H2-c:成立。
5.實驗三
5.1 實驗材料
研究者請專業技術人員設計編寫了模擬視頻網站相關網頁,為排除其他不必要元素的干擾,網頁內僅保留視頻播放界面。在本次實驗中,控制組將觀看一則時長 2分 40 秒的網易云音樂手機 APP 的前貼片視頻廣告和一個時長 2 分 20 秒的以美食為主題的視頻正片。實驗組也將觀看同樣內容,但在觀看前貼片視頻廣告時電腦播放界面將出現彈幕,且被試可以自行發送彈幕。實驗組被試者在視頻廣告中可以看到出現在不同時間點的共32 條彈幕,這些彈幕在廣告播放界面的屏幕右側進入,勻速運行,然后從屏幕左側退出。實驗中視頻廣告里出現的彈幕是從現實觀眾對此視頻的評論中選出的(這些評論出現在廣告主或其他賬號發布該廣告視頻的微博評論以及 Bilibili 網站該廣告視頻的網友發布彈幕)。實驗組被試還可以自行發送彈幕。在廣告播放界面下方,有一個模擬Bilibili 網站彈幕發送的功能設計,被試者可看到彈幕輸入框內的文字提醒,且可以使用電腦鍵盤輸入文字或符號并通過鼠標點擊發送彈幕。
5.2 實驗程序和測量
67 名廈門大學學生參加本次實驗,其中有效問卷 66 份。控制組 33 份,實驗組 33 份。男生 37 人,女生 29 人。程序和測量同實驗一,不贅。
5.3 實驗結果
后測問卷檢驗用戶是否注意到貼片廣告中出現的彈幕功能。結果表明,暴露于實驗組(貼片廣告中有彈幕功能)的被試在題目中的得分顯著高于暴露在彈幕功能的貼片廣告的被試(t=-10.080,p<0.001)。
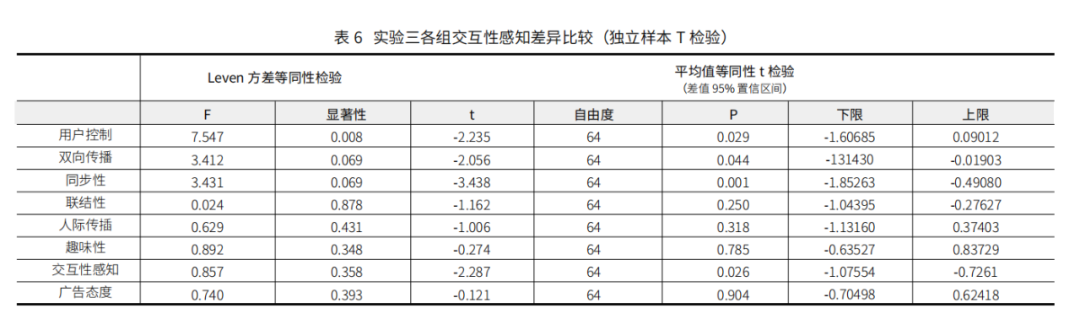
在視頻貼片廣告中是否出現彈幕功能對用戶的廣告態度未產生顯著影響(F=0.740,p=0.393),這說明提供彈幕功能并不能使用戶對貼片廣告的態度變得更加積極。但對用戶的交互性感知程度產生了顯著影響(F=0.857,p<0.01),這表明,貼片廣告中出現彈幕功能可使用戶感知到更強的交互性(描述性統計分析見表 5、獨立樣本 T檢驗見表6)。
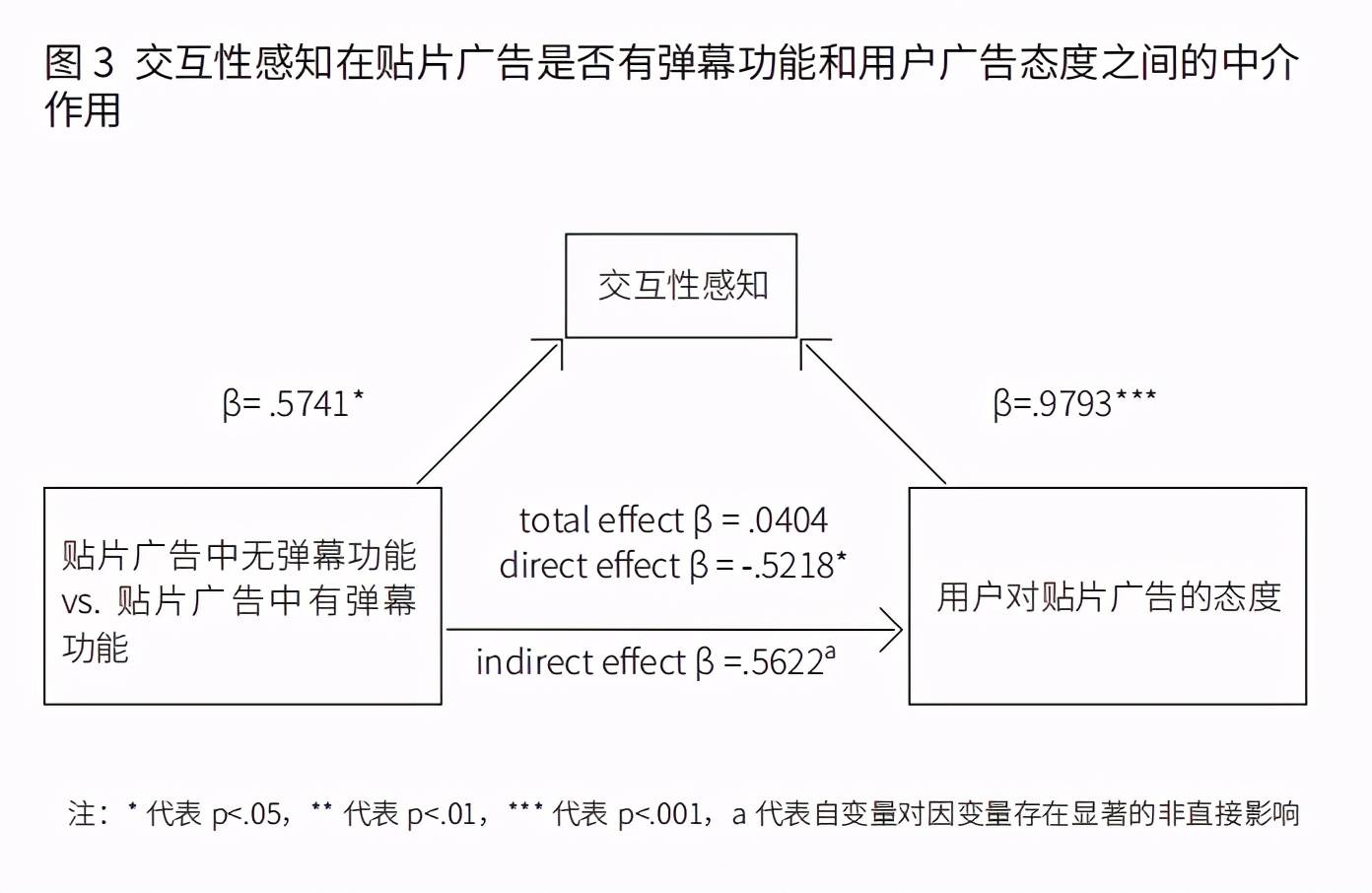
在 95% 置信區間,可得中介檢驗的結果為不包含 0,且中介效應大小為 .0404。對中介變量——交互性感知進行控制之后發現,自變量“貼片廣告彈幕功能”對因變量“用戶廣告態度”影響仍然存在,交互性感知在自變量和因變量之間發揮了部分中介效應(圖 3)。
由此,可得出以下結論:H3-a:不成立。H3-b:成立。H3-c:成立。
6.討論與總結
實驗一的結果表明,相比于在視頻網站前貼片廣告的播放界面中不提供任何用戶控制按鈕,提供用戶控制按鈕可以使用戶感知到更強的交互性,且交互性感知程度差異顯著。但數據同時表明,這并沒有使被試對貼片廣告的態度更加積極。這意味著,在自變量與因變量之間,還存在著一條與交互性感知并列的中介路徑,它的中介效應大小與交互性感知相近,但對因變量“廣告態度”的影響發揮著完全相反的作用,因而兩者相互抵消,廣告態度未出現顯著差異。這條相反的中介路徑可能是提供過多的用戶控制按鈕導致用戶認知過載。
Sweller(1991)提出的認知負荷理論指出,假設人類的認知結構由工作記憶和長時記憶組成,其中工作記憶的容量有限。Krug(2005)將其引申至交互設計領域,指出當用戶在瀏覽網站時必須停下來思考時,即使只有一瞬間,也會導致他們的認識負荷過載,產生類似于“這個按鈕可以點擊嗎?”“跳過的按鈕在哪里?”等問題,而這些都會使用戶體驗受到負面影響。實驗組被試面對三個控制按鈕的貼片廣告,會增加其認知負荷,有可能激怒他們。
實驗二的結果表明,相比于貼片廣告內容與視頻正片內容沒有相關性,二者具有相關性時能使用戶感知到更強的交互性。更重要的是,這種相關性使消費者對廣告產生更積極的態度,交互性感知程度在二者之間發揮了正向的完全中介效應。實驗結束后與被試交談了解到,在視頻觀看過程中或觀看前后出現與視頻正片內容相關的廣告,會讓他們認為該廣告主是根據視頻受眾而進行的針對性投放,且對受眾本身的特點和需求有一定調查和了解,而非盲目投放企圖以各種方式獲取用戶注意力。在這樣的情況下,廣告被認為是可信的。
目前視頻網站貼片廣告大多采用這種手法:正在觀看美食類節目出現某食品品牌廣告、在綜藝節目的播放過程中出現由該節目主要主持人和嘉賓共同為冠名商拍攝的廣告短片、貼片廣告中的代言明星是正在觀看的影視劇主角、在視頻播放過程中出現貼片廣告提供影片中主角所穿服裝的電商購買鏈接等。這種方法是有效的。
實驗三的結果表明,相較于貼片廣告中沒有彈幕且無法發送彈幕,在視頻廣告中添加彈幕功能使用戶感知到更強的交互性。而且,交互性感知在自變量和因變量中發揮了正向的部分中介作用,這意味著自變量不僅可以通過交互性感知這個中介變量對因變量“廣告態度”產生影響,且自變量本身可以直接對因變量產生影響。從控制組與實驗組被試的廣告態度不存在顯著差異可以看出,自變量對因變量直接產生的影響與交互性感知所產生效應的中介路徑很有可能是相反方向的。可能的解釋是:(1)彈幕的出現對用戶的廣告態度產生了負面影響。Liu(2017)在用戶觀看有彈幕在線視頻的體驗的研究中發現,觀看有彈幕的視頻時,用戶會感覺到注意力被分散,同時會感覺到感知的侵入性和認知過載,這意味著在處理來自彈幕的信息時容易讓用戶感覺到壓力和疲倦。而在這個實驗中,這種由彈幕本身帶來的負面體驗很有可能會直接影響用戶對于貼片廣告本身的態度,這與交互性感知所帶來的正向影響在很大程度上相互抵消。(2)彈幕作為一種打斷視頻正片觀看的形式,其本身的“笑點”“槽點”等相較視頻正片更難獲得用戶的關注與共鳴。在前人文獻中提到彈幕常常被認為是有趣的、能讓人感覺與人在交流的,但這些感覺和體驗都是基于觀者對彈幕所出現的視頻本身感興趣。而貼片廣告作為不受用戶本身控制而發起的內容,受到用戶關注的程度要低很多,因而即便貼片廣告中出現搞笑的彈幕,也無法引起他們的共鳴。
因此,交互性并非越強越好,要考慮這些設計本身對用戶認知負荷的影響,以及用戶使用信息的初衷,這些會對廣告態度帶來負面效應。使貼片廣告的內容定制化則是兩全其美的做法。要減少貼片廣告的出現所帶來的“中斷感”,最好的選擇是將廣告內容與視頻內容結合起來,將廣告的風格與視頻內容一體化,根據大 IP 的特點對廣告本身做出調整,如將廣告語與視頻內容相融合。
END
━━━━